Digitalisierung von Prozessen – massgeschneiderte digitale Lösungen
Digitale Lösungen
Du hast unzufriedene Kund:innen, in Prozessen viel manuelle Arbeit und die Mitarbeitenden sind frustriert, weil die bestehenden Tools die Arbeit eher kompliziert als einfach gestalten. Wir bauen dir massgeschneiderte digitale Lösungen und schauen von Anfang an auf eine überdurchschnittlich gute User Experience, beziehen Kund:innen mit ein und haben einen hohen Anspruch an die Qualität der entwickelten Software – damit Weiterentwicklung und Wartung einfach und kostengünstig sind.
Deine individuelle digitale Lösung
Die Ansprüche von Nutzenden an digitale Lösungen steigen stetig – wir sind uns immer höhere Standards gewohnt. Das betrifft deine Kund:innen genauso wie Mitarbeitende, die interne Tools nutzen. Diese Erwartungen zu erfüllen ist nicht einfach und braucht die entsprechende Herangehensweise.

Attraktive digitale Lösungen
Da kommen wir ins Spiel, wir helfen dir, deinen Kund:innen attraktive digitale Lösungen & Dienstleistungen zu bieten und besser als die Konkurrenz zu sein. Am liebsten starten wir mit dir von Anfang an – von der Idee – bis zum digitalen Endprodukt. Als Team. Wir wissen aber auch, dass Digitalisierung Schritt für Schritt am nachhaltigsten ist und begleiten dich gerne bei einzelnen Schritten mit unserem Know-How in User Experience, Software Entwicklung und agiler Methodik. We enable your individual digital future.
Unser Angebot
Digitale Produkte & Services: Du möchtest ein Produkt oder eine Dienstleistung digital anbieten und willst deinen Kund:innen von Anfang an ein super Erlebnis bieten. Wir entwickeln digitale Produkte, die einfach zu bedienen sind und Spass machen.
Webapplikationen und Webportale: Du willst Geschäftsprozesse digitalisieren und Mitarbeitenden oder Kund:innen einfach zu bedienende, effiziente Tools an die Hand geben. Wir entwickeln Webapplikationen und Webportale, welche die Arbeit vereinfachen, frei von Medienbrüchen sind und auf den technischen Kontext des Unternehmens zugeschnitten sind.
Digitale Plattformen: Du willst vor den anderen in der digitalen Zukunft ankommen? Wir entwickeln digitale Plattformen als Grundlage für Wissensmanagement, Zusammenarbeit und neue Business- und Arbeitsmodelle.

Cloud-Plattform TR Trans Rail
Trans Rail
Das Eisenbahnverkehrsunternehmen TR Trans Rail AG wurde bei der Digitalisierung des Tagesgeschäft unterstützt, in dem eine Cloud-Plattform für die effiziente Ressourcen- und Kompetenzüberprüfung von Lokpersonal entwickelt wurde. Das entwickelte MVP reduziert Medienbrüche und erhöht die Nachvollziehbarkeit.

Gestaltung der Website
SDGital
Das Eidgenössische Departement für auswärtige Angelegenheiten EDA hat die Bestandsaufnahme der Schweiz zum Thema "Agenda 2030 für nachhaltige Entwicklung" in Form einer Website veröffentlicht.
Wir haben das Design der Website konzipiert und anschliessend auch das Layout der Printversion des Länderberichts umgesetzt. www.sdgital2030.ch

Daniel de Jong
Geschäftsführer von TR Trans Rail AG und BauRail AG
Effiziente Entwicklung eines Kompetenzmanagementtools
Das avega Solution Atelier hat uns schnell und unkompliziert geholfen, ein professionelles Kompetenzmanagementtool zu entwickeln. Die Priorisierung der nötigen Funktionalitäten und deren Weiterentwicklung war immer in enger Abstimmung mit uns als Inputgeber. Das Verständnis, welches avega für das spezifische Fachthema Kompetenzmanagement in der Eisenbahnwelt aufgebaut hat, ist eindrücklich. In kürzester Zeit wurden uns die richtigen Fragen für die Entwicklung des Tools gestellt. Als Auftraggeber wusste ich immer und zu jedem Zeitpunkt den Stand der Arbeiten und des Budgets. Das ist agile Entwicklung in Rein- und Bestform.

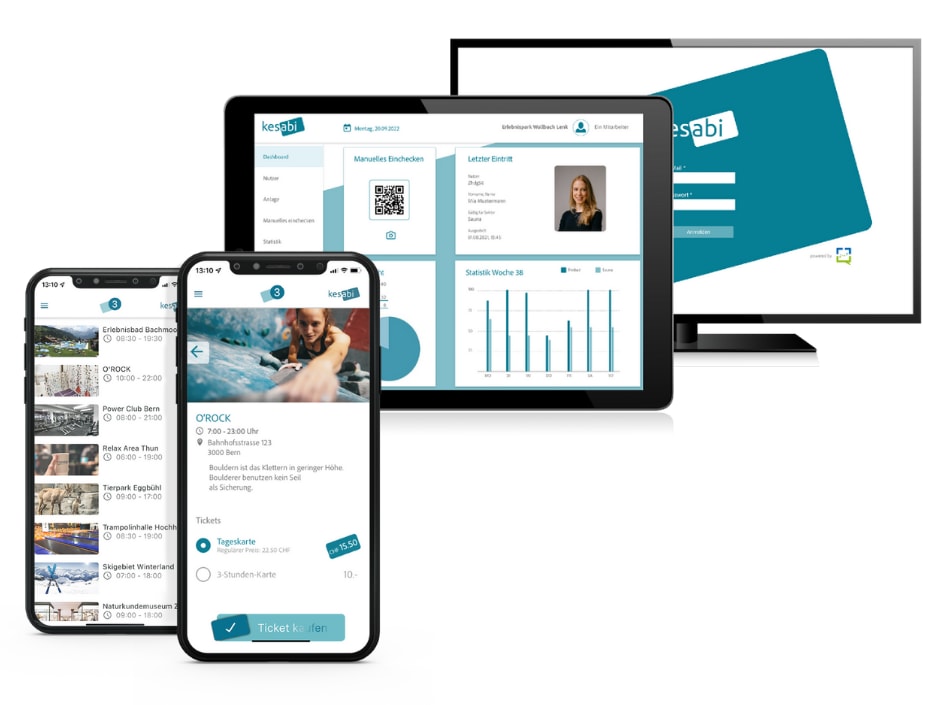
Mit einem Wisch zum Erlebnis für die ganze Familie
kesabi
Der digitale Eintritt mit smarter Preislogik und maximaler Flexibilität für Familien sowie Freizeitanlagen. www.kesabi.com/

Das CV Tool für die Consulting Branche
CV Builder
Mit dem CV Builder lassen sich in wenigen Klicks CVs in unterschiedlichsten Versionen erstellen – abgestimmt auf die Bedürfnisse des Unternehmens oder nächsten Projekts.

Bruno [Muleː] Müller
Fullstack Developer
Bist du interessiert an einer massgeschneiderten digitalen Lösung? Dann nimm mit uns Kontakt auf.
Jetzt mit unserem Newsletter auf dem Laufenden bleiben
What happens @avega regelmässig in deinem Posteingang
